السلام عيكم أخوانى و أخواتى

أتيت
إليكم اليوم بطريقة وضع الأكواد بصورة سهلة و مبسطة و مجمعة لكل الأماكن
التى يمكنكم وضع الأكواد بها و تنظيمها و تنسيقها للعمل على تطوير مظهر و
إمكانيات المنتدى
أكواد ال html لها 3 طرق لوضع الكود
الطريقة الأولى
و هى الطريقة الفورية المرئية للكود

و هى أن يكون زر ال html لونه أحمر
و هى الطريقة المرئية أى يمكنك صنع الكود الذى تريده من خلال إستخدام
أزرار الكتابة المختلفة الموضحة بصندوق وضع الأكواد مثل ما يظهر بالصورة

لمعرفة وظيفة كل زر منهم ما عليك إلا قراءة هذا الوصف

هو الزر الذى يلغى تنسيق ما فعلته داخل الموضوع أى ان كنت حددت مقاس حرف
او لوته فبالضغ على هذا الور و تظليل ما اردت ارجاعه لأصله يعود ما أردت
للحالة الاولى بدون أى تنسيق
الزر الثانى و هو زر أختيار نوع الفونت المستخدم أو بمعنى أوضح شكل خط الكتابة
الزر الثالث و هو تحديد حجم الكتابة المراد إستخدامها
الزر الرابع و هو تحديد لون الكتابة التى تريدها من خلال تظليل الكلمة او الاحرف التى تريد تلوينها و اختيار اللون المناسب
الزر الخامس
 و هو وضع خلفية للكلمات او الحروف المراد تلوين خلفينها بحيث تصبح خلفية هذة الأحرف مختلفة عن خلفية المكان الظاهر فيه الكود المصنع
و هو وضع خلفية للكلمات او الحروف المراد تلوين خلفينها بحيث تصبح خلفية هذة الأحرف مختلفة عن خلفية المكان الظاهر فيه الكود المصنعالزر السادس
 و هو زر القص او cut و يعمل على حذف ما تريده من مان الكود عن طريق التظليل و الضغط على الزر
و هو زر القص او cut و يعمل على حذف ما تريده من مان الكود عن طريق التظليل و الضغط على الزرالزر السابع
 و هو زر النسخ copy و هو يقوم بنسخ أى شيىء أو صورة أو كود تقوم بتظليله من المكان الخاص بالأكواد لوضعه فى مكان أخر
و هو زر النسخ copy و هو يقوم بنسخ أى شيىء أو صورة أو كود تقوم بتظليله من المكان الخاص بالأكواد لوضعه فى مكان أخرالزر الثامن
 و هو زر اللصق او paste و هو يضيف شيىء او نص او صورة نقلتها من أى مكان لمكان الأكواد مباشرة
و هو زر اللصق او paste و هو يضيف شيىء او نص او صورة نقلتها من أى مكان لمكان الأكواد مباشرةالزر التاسع و العاشر


و هما أزرار ال undo و ال redo و الاول للتراجع عن خطوة قمت بها فى منطقة
الاكواد و الثانى للتقدم خطوة فيما قمت به فى منطقة الأكواد
الزر الحادى عشر و الثانى عشر


أمتداد الصندوق أى المساحة التى تصنع فيها الكود لأعلى و لأسفل حتى تستطيع
معاينة الكود ككل ان كان مساحته أكبر من تلك المساحة الصغيرة الظاهرة
بصندوق الأكواد عند بداية صنع الكود
الزر الأخير
 بالصف الأول و هوو هو يعمل كمثل زر ال html الأحمر والأخضر للتنقل بين الحاليتين
بالصف الأول و هوو هو يعمل كمثل زر ال html الأحمر والأخضر للتنقل بين الحاليتيننبدأ بالصف الثانى من أزرار صندوق الأكواد
 : تجعل الخط عريضاً
: تجعل الخط عريضاً : تجعل الخط مائلاً
: تجعل الخط مائلاً : تضع سطراً تحت الخط
: تضع سطراً تحت الخط : تضرب على نص الكتابة بسطر في الوسط
: تضرب على نص الكتابة بسطر في الوسط : تجعل الخط مصفّفاً على اليسار
: تجعل الخط مصفّفاً على اليسار : تجعل الخط مصفّفاً في الوسط
: تجعل الخط مصفّفاً في الوسط : تجعل الخط مصفّفاً على اليمين
: تجعل الخط مصفّفاً على اليمين : تجعل الخط مصفّفاً من الجانبين
: تجعل الخط مصفّفاً من الجانبين و هو التنقل بما كتبته او وضعته من الكود بالمساحة المحددة للخلف
و هو التنقل بما كتبته او وضعته من الكود بالمساحة المحددة للخلف و هو التنقل بما تبته او وضعته من الكود بالمساحة المحددة للأمام
و هو التنقل بما تبته او وضعته من الكود بالمساحة المحددة للأمام  : تظهر لائحة غير منظمة (بدون ارقام)
: تظهر لائحة غير منظمة (بدون ارقام) : تظهر لائحة منظمة بارقام
: تظهر لائحة منظمة بارقام و هو لإضافة رابط على صورة او كلمة أو جملة قمت بتظليلها لتكون جاهزة عند إضظهار الكود حين الضغط عليها تتوجه لهذا الرابط مباشرة
و هو لإضافة رابط على صورة او كلمة أو جملة قمت بتظليلها لتكون جاهزة عند إضظهار الكود حين الضغط عليها تتوجه لهذا الرابط مباشرة
يعكس عملية وضع الرابط اى عند التظليل مرة اخرى لما عليه رابط و الضغط على
هذا الزر يقوم بحذف الرابط الذى وضعته على الصور او الكلمة او الجملة
 لإضافة بريد إليكترونى أو إيميل
لإضافة بريد إليكترونى أو إيميل لإضافة رابط صورة قمت بتحميلها
لإضافة رابط صورة قمت بتحميلها لصنع جدول من أعمدة و صفوف انت تحدد اماكنها و عددها
لصنع جدول من أعمدة و صفوف انت تحدد اماكنها و عددها بتحميل الصور على مركز تحميل الصور الإحترافى الخاص بمنتداك
بتحميل الصور على مركز تحميل الصور الإحترافى الخاص بمنتداكالطريقة الثانية
و هى للأكواد المعدة مسبقا أو الجاهزة
و هى ان يكون زر html لونه أخضر و ماعليك سوى لصق الكود الذى تحمله معك فى المكان المحدد و تدوس سجل

الطريقة الثالثة
و هى خلاصة الطريقتان السابقتان معا
و هى تجمع بين الطريقتين الأول و الثانية و هى أن تضع الكود و ال html
خضراء ثم تقوم بتنسيق الكود او تلوين كلماته او وضع روابط عليها بالإنتقال
إلى الطريقة المرئية من خلال زر

الموجود
فى مكان أزرار الكتابة و لكن بالطبع لن يظهر لك ان كنت بدأت بوضع الكود و
انت على ال html الأخضر لأن أزرار منطقة الأكواد لا تظهر فى هذة الحاله لذا
ما عليك هو ان تسجل الكود و انت بالطريقة الثانية أعلاه و من ثم تقوم مرة
اخرى بالدخول على الكود و الإنتقال للطريقة الأولى و تنسيق الكود الموجود
بصندوق الأكواد
ملاحظة : بعض الأكواد لا تظهر ان أردت التنسيق عليها فى الحالة الأولى لذا عليك ان تتعامل معها فى الحاله الثانية فقط
و ذلك سيظهر لك فى مواضيعنا المختلفه هنا بقسم التقنيات عن طريقة وضع كل كود
+
ما هى الأماكن التى تقبل وضع أكواد HTML ?
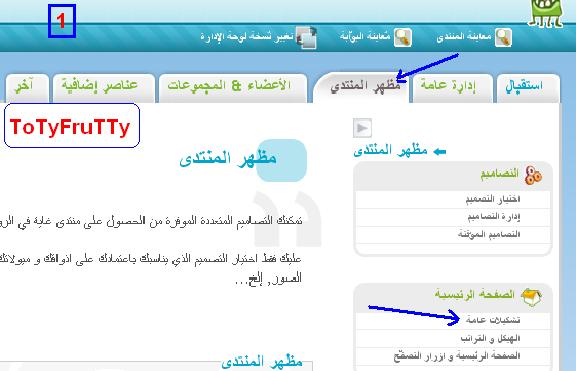
1- لوحة الإدارة - مظهر المنتدى - تشكيلات عامة

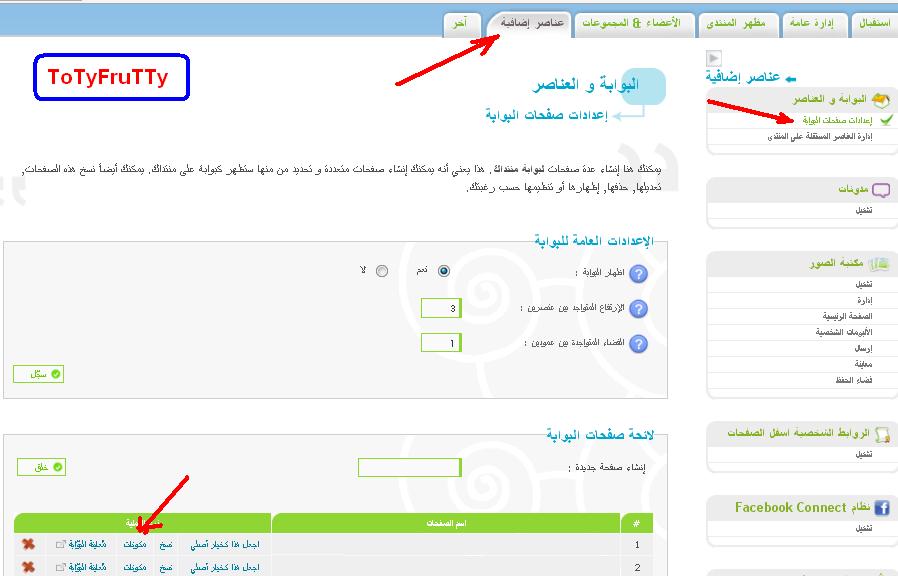
2- لوحة الإدارة - عناصر إضافية - إعدادات صفحات البوابة

و عندما تضغط على مكونات ستظهر لك صفحة بمنتصفها كلمة أنشىء عنصر شخصى و ستتعامل معه حسب

طرق وضع الأكواد الموضح أعلاه
و لإظهار العنصر المنشأ بعد ذلك راجع الموضوع الكامل للخاصية فى قائمة المواضيع اللازمة لهذا الموضوع بالمساهمة الأخيرة
3- لوحة الإدارة - عناصر إضافية - إدارة العناصر المستقلة على المنتدى

ثم
سنجد أنشاء عنصر شخصى و سنقوم بالتعامل معه كصندوق الأكواد كما شرحنا أما
عن طريقة التعامل مع العناصر الشخصية راجع الموضوع الكامل للخاصية فى
قائمة المواضيع اللازمة لهذا الموضوع بالمساهمة الأخيرة

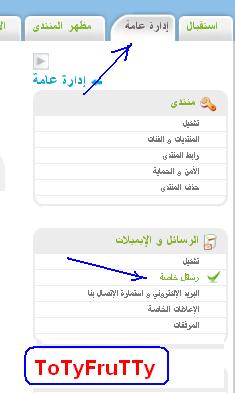
4- لوحة الإدارة - إدارة عامة - الإعلانات الخاصة

و من ثم عند إضافة إعلان جديد من زر الإضافة

ستجد
صندوق وضع الأكواد الذى ستستخدمه كما سبق و لشرح كامل عن الإعلانات الخاصة
راجع الموضوع الكامل للخاصية فى قائمة المواضيع اللازمة لهذا الموضوع
بالمساهمة الأخيرة
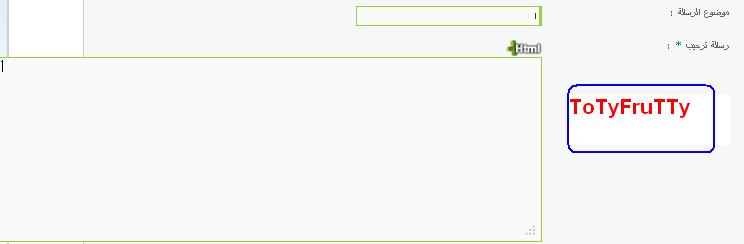
5- لوحة الإدارة - إدارة عامة - الرسائل و الإيميلات - الرسائل الخاصة

عند الدخول عليها ستجد صندوق الأكواد بإنتظارك للتعامل معه كما شرحنا سابقا

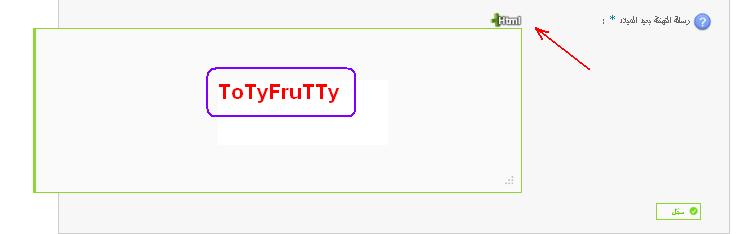
6- لوحة الإدارة - إدارة عامة - الرسائل و الإيميلات - تشكيل - البريد الإليكترونى
علما
ان هناك بعض الشركات المستقبله للإيميل تحدد على مستقبل الإيميل أن يكون
له الخيار أن يستقبل رسائل داعمة ل html أم رسائل عادية فلا تقلق ان وجدت
رساله أرسلتها منسقة و بها أكواد لتصل لأعضاءك رساله عادية بلا أى تنسيق
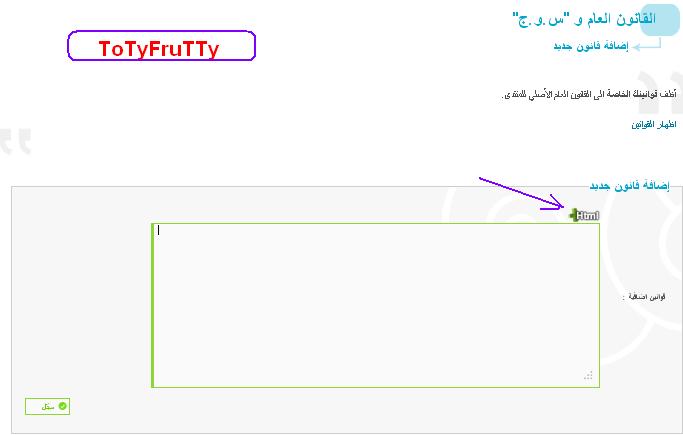
7- لوحة الإدارة - إدارة عامة - القانون العام و س و ج- إضافة قانون جديد


و عند الدخول لعمل او التعديل على قانون جديد ستجد صندوق الأكواد الشهير بإنتظارك

لقراءة المزيد عن خاصية عمل قانون جديد راجع الموضوع الكامل للخاصية فى قائمة المواضيع اللازمة لهذا الموضوع بالمساهمة الأخيرة
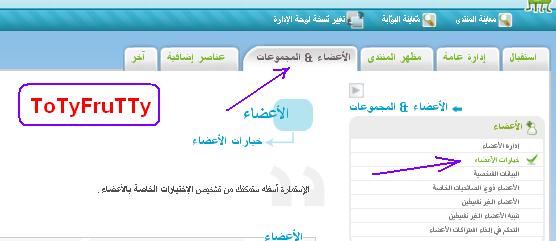
8- لوحة الإدارة - الأعضاء و المجموعات - خيارات الأعضاء

إدارة عيد الميلاد و التى تمكنك من انشاء رساله تهنئة أتوماتيكية منسقة للأعضاء تصل لكل عضو يوم عيد ميلاده للقراءة أكثر عن الموضوع
راجع الموضوع الكامل للخاصية فى قائمة المواضيع اللازمة لهذا الموضوع بالمساهمة الأخيرة

9- لوحة الإدارة - إدارة عامة - تشكيل - وضع المنتدى بصدد التنسيق - تشخيص

و ستجد النافذة الخاصة بأماكن الأكواد للعمل عليها أن أردت معرفة كيفية عمل تلك الخاصية
راجع الموضوع الكامل للخاصية فى قائمة المواضيع اللازمة لهذا الموضوع بالمساهمة الأخيرة
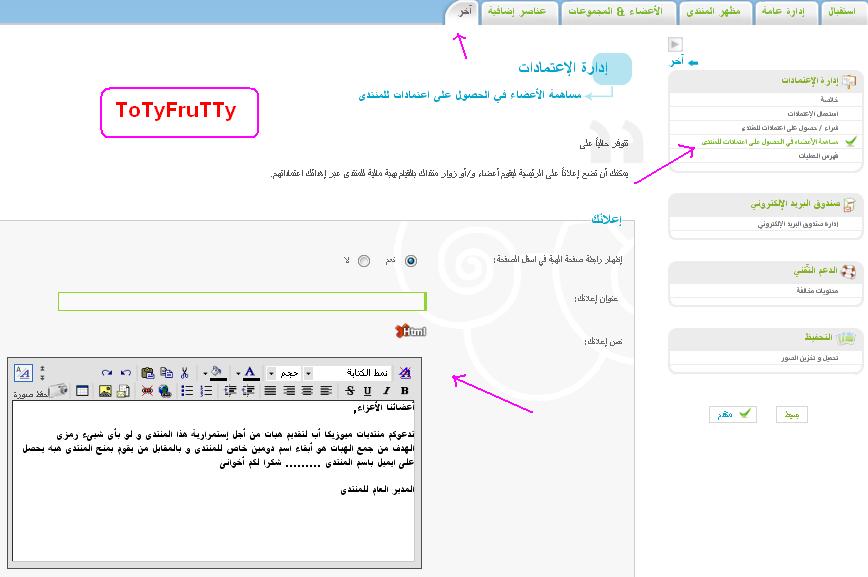
10- لوحة الأدارة - أخر - إدارة الإعتمدات - مساهمة الأعضاء فى الحصول على إعتمدات للمنتدى

و
من ثم يمكنك تشكيل الصندوق الخاص بالأكواد كما شرحنا و لمعرفة المزيد عن
طريقة عمل هذا الخاصية يرجى مراجعة قائمة المواضيع المستخدمة بالمساهمة
الأخيرة بالموضوع هنا
11- لوحة الإدارة - إدارة عامة - منتدى - المنتديات و الفئات

عند
إنشاء أو إضافة أو تعديل قسم أو فئة ستجد صندوق الأكواد الشهير الخاص بنا
والذى ستستعمله كما سبق و شرحنا لك و لمعرفة المزيد عن طريقة أنشاء الأقسام
والفئات يرجى مراجعة قائمة المواضيع المستخدمة بالمساهمة الأخيرة بالموضوع هنا
هذة
هى الأماكن المتوفرة الان حول المنتدى لوضع الأكواد و أن زادت مستقبلا
فمازلت الطريقة ثابتة لوضع الأكواد و هى التى بالمساهمة الأولى
أتمنى أن يفيدكم موضوعى هذا و إلى اللقاء فى موضوع جديد



بَارَكَ اللهُ فِيكَ أَخِـي الْكَرِيمْ عَلَى الٌمَوْضُوعْ الٌمُمَيزْ وَ الٌمَعْلُومَاتْ الٌقَيِمَةْ اًلًتِيِ أً فَدْ تَنَاَبِهَا
وَشًكَرٍآ لَكً مَرَة اًخًرًى عًلى آلمًوٍضٍوٍعً آلآكَثْرٍ مًنْ رٍآئعً حَقِيِقًتًاً إِنْـجَازٌ رَائِعْ
بٌآنْتّْظْآرٍ جًدًيَدً إِبْداعَاتِـكْ جًزٍآكَ آللهٍ كَل خٌيَرٍ
نْنْتّْظْرٍ جًدًيَدًكَ بٌفْآرٍغً آلصٍبٌرٍ
وًاْنً اشًاِء الله يًدًوِمُ هذًاِ التثمًيًز واِلًنُجًاحُ وُاًلابُدًاِع
تّْحٍّيَآتّْيَ لَكُم
ا
lakatusالثلاثاء أكتوبر 02, 2012 9:44 am