كود لاضافة البادئة بشكل جديد
كود لاضافة البادئة بشكل جديد
كود لاضافة البادئة بشكل جديد

السلام عليكم ورحمة الله وبركاته
كود لاضافة البادئة بشكل جديد
كود لاضافة البادئة بشكل جديد

السلام عليكم ورحمة الله وبركاته
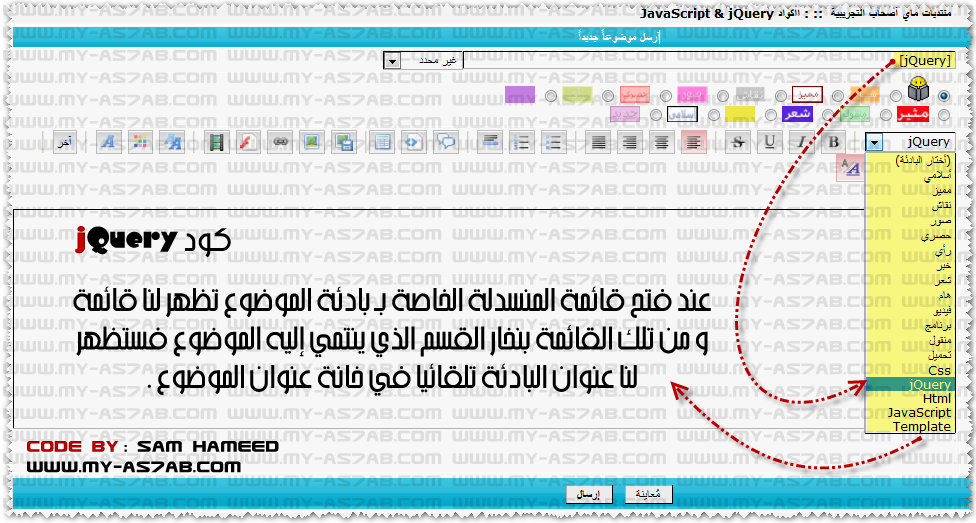
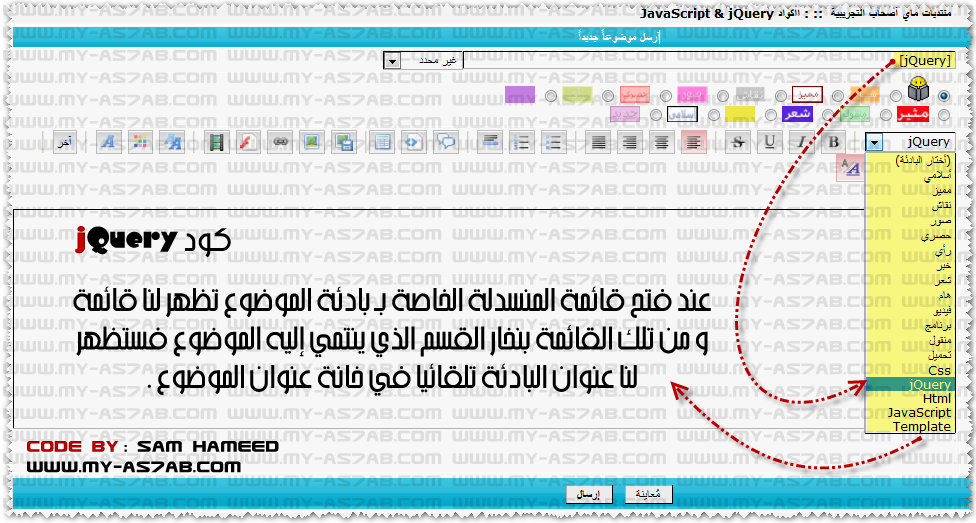
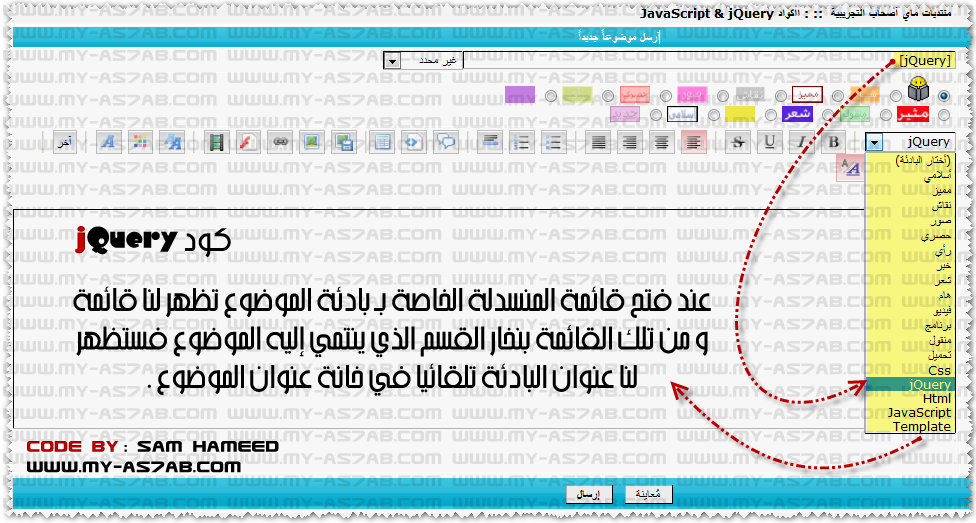
اليوم قد جأت لكم بكود جميل جدا : هو عبارة عن أزرار حيث تظهر الأزرار فوق مكان أدخال عنوان الموضوع و عند الضغط على أحد الأزرار يظهر في مكان أدخال عنوان الموضوع
صورة للكود بعد الوضع 
نأتي لطريقة وضع الكود
لوحة أدارة >> مظهر المنتدى >> التومبلايتات و القوالب >> ارسل & الرسائل الخاصة >> posting_body
وقوم بالبحث عن الكود التالي:
ثم قوم بحذفه واستبداله بالكود التالي:
ثم سجل ولا نسى نشر القالب
انتهى الشرح
بالتوفيق للجميع

تحياتي ليكم
منقول للافادة
Mohamed Nsr

الكود:
<!-- BEGIN switch_subject -->
<tr>
<td class="row1" width="22%"><span class="gen"><b>{L_SUBJECT}</b></span></td>
<td class="row2" width="78%">
<span class="gen">
<input class="post" style="width:450px" type="text"
name="subject" value="{SUBJECT}" size="45"
maxlength="{TOPIC_TITLE_MAXLENGTH}" tabindex="2"
title="{TOPIC_TITLE_LENGTH_EXPLAIN}" onkeypress="if
(event.keyCode==13){return false}">
<!-- BEGIN switch_subject_color -->
<script type="text/javascript">
//<![CDATA[
input = document.getElementsByName('subject');
//]]>
</script>
<select name="topic_color" onchange="input[0].style.color = topic_color.value" style="margin-left:10px">
{switch_subject.switch_subject_color.TOPIC_TITLE_COLOR_OPTIONS}
</select>
<script type="text/javascript">
//<![CDATA[
input[0].style.color = '{switch_subject.switch_subject_color.TOPIC_TITLE_COLOR_DEFAULT}';
//]]>
</script>
<!-- END switch_subject_color -->
</span>
</td>
</tr>
<!-- END switch_subject -->ثم قوم بحذفه واستبداله بالكود التالي:
الكود:
<!-- BEGIN switch_subject -->
<tr>
<td class="row1" valign="top"><span class="gen"><b>أضافة بادئة لاسم الموضوع</b></span></td>
<td class="row2">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<input
type="button" value="[حصري]"
onclick="set_solved(this.form.elements['subject'],'[حصري]')"
style="display:none" id="button_ask" />
<script type="text/javascript">document.getElementById('button_ask').style.display = 'inline';</script>
<input
type="button" value="[مهم]"
onclick="set_solved(this.form.elements['subject'],'[مهم]')"
style="display:none" id="yyy" />
<script type="text/javascript">document.getElementById('yyy').style.display = 'inline';</script>
<input
type="button" value="[عاجل]"
onclick="set_solved(this.form.elements['subject'],'[عاجل]')"
style="display:none" id="xxx" />
<script type="text/javascript">document.getElementById('xxx').style.display = 'inline';</script>
<input
type="button" value="[نقاش]"
onclick="set_solved(this.form.elements['subject'],'[نقاش]')"
style="display:none" id="rrr" />
<script type="text/javascript">document.getElementById('rrr').style.display = 'inline';</script>
<input
type="button" value="[طلب]"
onclick="set_solved(this.form.elements['subject'],'[طلب]')"
style="display:none" id="www" />
<script type="text/javascript">document.getElementById('www').style.display = 'inline';</script>
<input
type="button" value="[كود]"
onclick="set_solved(this.form.elements['subject'],'[كود]')"
style="display:none" id="zzz" />
<script type="text/javascript">document.getElementById('zzz').style.display = 'inline';</script>
</table>
</td>
</tr>
<tr>
<td class="row1" width="22%">
<span class="gen"><b>عنوان الموضوع </b></span></td>
<td class="row2" width="78%">
<span class="gen">
<input class="post" style="width:450px" type="text"
name="subject" value="{SUBJECT}" size="45"
maxlength="{TOPIC_TITLE_MAXLENGTH}" tabindex="2"
title="{TOPIC_TITLE_LENGTH_EXPLAIN}" onkeypress="if
(event.keyCode==13){return false}">
<!-- BEGIN switch_subject_color -->
<script type="text/javascript">input = document.getElementsByName('subject');</script>
<select name="topic_color" onchange="input[0].style.color = topic_color.value" style="margin-left:10px">
{switch_subject.switch_subject_color.TOPIC_TITLE_COLOR_OPTIONS}
</select>
<script type="text/javascript">input[0].style.color =
'{switch_subject.switch_subject_color.TOPIC_TITLE_COLOR_DEFAULT}';</script>
<!-- END switch_subject_color -->
</span>
</td>
</tr>
<!-- END switch_subject --ثم سجل ولا نسى نشر القالب
انتهى الشرح
بالتوفيق للجميع

تحياتي ليكم
منقول للافادة
Mohamed Nsr



عمرو المصرى2الأربعاء فبراير 19, 2014 10:49 am