شبكة يلا 4 يو , Yalla4u




شرح طريقه ضغط وارفاق الملفات فى المواضيع
من نحن , شبكة يلا 4 يو , عن الشبكة



كود التايتل كود css+html , كود التايتل الاحترافي لمنتديات احلي منتدي



الكود:
.sharing-cl{
overflow:hidden;
margin:-20px

الكود:
...
الكود:
/*---كود وضع صورة للخلفية الداخلية--hamsa-haq ----*/
.bodyline {
background-image:...



الكود:
<table cellpadding="3" cellspacing="1"...


الكود:
#quick_reply #text_editor_controls table {
width:500px;
}
#quick_reply #text_editor_controls {
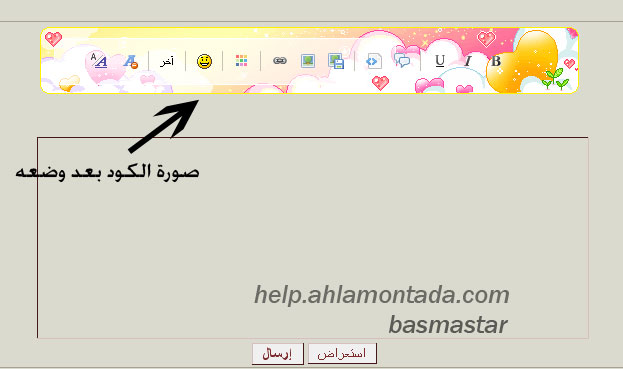
background: url('http://img164.imageshack.us/img164/4558/bannerngang42.gif')...




الكود:
.post-options img:hover{

الكود:
#chatbox_main_options,...
الكود:
html#min-width body table.bodylinewidth tbody tr
td.bodyline div#page-body div#content-container table.three-col tbody tr
td table.forumline tbody tr td.row1 span.gensmall div#chatbox_popup a{
text-decoration: blink;
text_editor_textarea
text-align: center;
}
الكود:
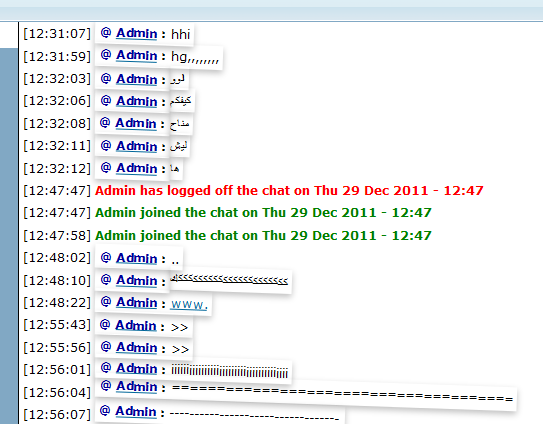
#chatbox .user-msg {
font-size:27px;
font-weight: bold;
...
الكود:
#chatbox...
/* Start http://www.cursors-4u.com */ body, a:hover {cursor: url(http://cur.cursors-4u.net/others/oth-9/oth808.cur), progress !important;} /* End http://www.cursors-4u.com...

الكود:
#forum_rules .logo {
background-image : url('http://i65.servimg.com/u/f65/14/95/73/10/222.png');
border : 1px solid #0058AB;
border-left : medium solid #00AA00;
border-right : medium solid #00AA00;
-moz-border-radius: 10px;
padding: 3px; margin: 3px;
font-weight:bold;
الكود:

الكود:
/*لوضع الحقوق اسفل المنتدي*/
#page-footer
{
border:14px width:...


الكود:
body.chatbox{
text-align: center;
}


الكود:
#chatbox .user {
background: url(http://i80.servimg.com/u/f80/14/20/95/39/butt1110.gif);
...
الكود:
/* For information text */
p.chatbox_row_1 span.date-and-time,...
الكود:
/*كود حقوق خطية للمصممي الاستايلات اسفل او اعلى الحقوق احلى منتدى )-----------*/
div#page-footer:after {
display: center;
float: left;
font-family: Trebuchet MS,Tahoma,Arial;
font-style: bold;
font-weight:...








الكود:
.postbody img {-webkit-transition: -webkit-transform .15s linear;
-webkit-box-shadow:...



الكود:
span.postdetails.poster-profile...

الكود:
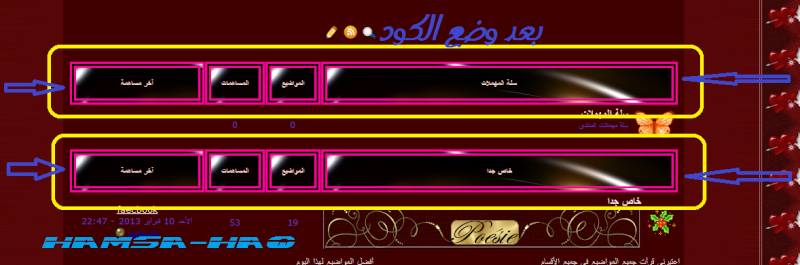
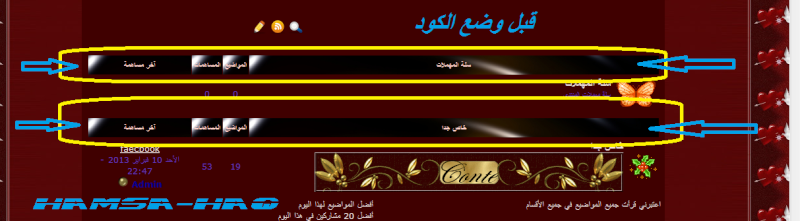
/***لوضع صورة فوق الفئه***/
table.forumline {
background:
url(http://i44.servimg.com/u/f44/15/84/50/71/o10.gif)no-repeat ;
padding:
72px 0px 0px 0px;
background-position:
c;كود روابط نصيه ازرار خضراء , كود روابط نصيه , كود ازار احترافيه

الكود:
div.bottombar{ /* bar that runs across the bottom of the menu */
height: 10px;
background: #1a1109;
}
ul.semiopaquemenu{ /* main menu UL */
font:...لاتستطيع وضع مواضيع جديدة في هذا المنتدى
لاتستطيع الرد على المواضيع في هذا المنتدى