
الكود اسمه
تصغير وتكبير صورة التي على الفئات
المهم تفضل صورة توضيحية
قبل وضع الكود

https://i.servimg.com/u/f71/15/96/93/59/rr10.jpg
والان بعد وضع الكود

https://i.servimg.com/u/f71/15/96/93/59/r10.jpg
والان الشرح هو على قسمين
القسم الاول
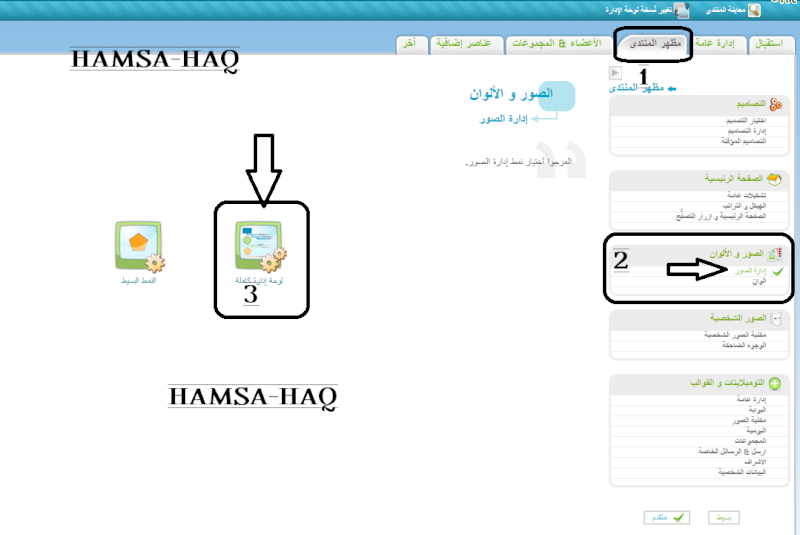
ندخل لوحة الادارة

https://i.servimg.com/u/f71/15/96/93/59/w510.png
مظهر المنتدى
ادارة الصور والالوان
ادارة الصور
لوحة إدارة كاملة
الصورة الخلفية للعنوان :
وهنا نختار صورة مناسبة لها

https://i.servimg.com/u/f71/15/96/93/59/w410.png
وهذا الموقع هدية لكم
ادخل الموقع من هنا واختار ما تشاء
اختار الصورة وكليك بالماوس باليمين واحفظها في جهازك وحملها الى
الصورة الخلفية للعنوان
>>>>>>>>>>>>>>>><<<<<<<<<<<<<<<<
والان شرح القسم الثاني
ندخل لوحة الادارة
مظهر المنتدى
ادارة الصور والالوان
الالوان
ورقة تصميم css
ونضع الكود ونضغط على سجل

https://i.servimg.com/u/f71/15/96/93/59/w610.png
والان الكود
الكود:
/*---- گود تعريض وتصغير صورة آسم آلآقسآم-hamsa-haq ----*/
th {
height: 124px;
border: 9px double #ffEEEE;
-moz-border-radius:3px;
-khtml-border-radius:3px;
-webkit-border-radius:3px;
border-radius:22px;
border:3px solid#cc9933;
}
/*---- گود تعريض وتصغير صورة آسم آلآقسآمنها-hamsa-haq ----*/ملاحظة صغيرة
صغر او كبر الصورة على مزاجك فقط عدل الى الرقم هنا
الكود:
height: 124pxوهنا عدل على الون حول الاطار
الكود:
border: 9px double #ffEEEE;



بارك الله فيك
دمت
K!M0الأحد يوليو 28, 2013 3:12 pm